

- JAVA SCRIPT ONLINE COMPILER HOW TO
- JAVA SCRIPT ONLINE COMPILER SOFTWARE
- JAVA SCRIPT ONLINE COMPILER CODE
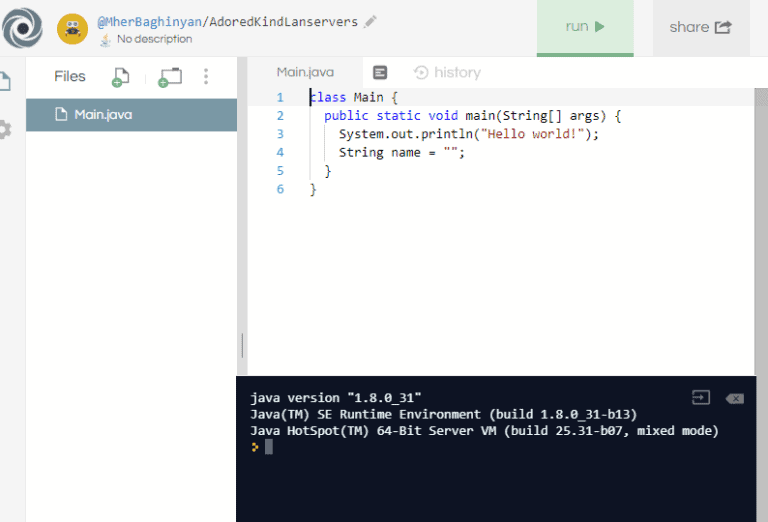
JSFiddle: To compile code in JSFiddle, open the website in your web browser, write your JavaScript code in the editor, and click on the "Run" button.
JAVA SCRIPT ONLINE COMPILER HOW TO
Here are some of the popular online JavaScript compilers and how to compile code in them: Save your code regularly so that you don't lose any work if the compiler crashes.Use a debugger to step through your code line by line and debug any errors.

The compiler will not be able to compile your code if it contains any syntax errors. Make sure your code is syntactically correct.Here are some additional tips for compiling code in an online JavaScript compiler:

The compiler will then compile your code and display the results in the output window.In the code editor, write your JavaScript code.Go to the website of the online compiler you want to use.Now, import this Counter component into your App.js file and check the Browser Preview for updates.O compile code in a JavaScript online compiler, you can follow these steps: code for the counter component in /src/Component.jsxĬonst = useState(0) To get started, create a new Counter.jsx file in your src folder. Under the hood, this React compiler utilizes Vite to enable fast Hot Module Replacemen(HMR) which shows changes as you code! Try out the React compiler As your code is executed, the output / errors will show up on the browser preview and logs sections of the online React compiler.

This docker container is already setup for developing React apps and check for any errors or problems. When you boot the online react compiler, a docker container is started on a remote linux computer. You can try anything on these playgrounds like online C++ compiler. The codedamn online compiler utilizes the power of cloud computing to give you a fast and reliable coding experience. You can simply focus on writing applications using React. If all this seems a bit overwhelming, don't worry! React provides a declarative API so that you don't have to worry about what exactly changes on every update. Instead, it creates a singly-linked list and performs a parent-first, depth-first traversal. React creates a fiber tree which does not require recursive traversal. The moment 16ms have elapsed, React lets the browser render whatever is finished at that point Fiber Reconciler React maintains an internal timer of 16ms for each unit of work being performed and constantly monitors this time limit. When you return some JSX in a react component, React creates each React fiber using the data from the specific react element and then forms a current tree of fiber nodes which is rendered onto the screen. A fiber node effectively holds the component's state, props and the underlying DOM element it renders Render Phase In simple terms, React creates a tree of fibre nodes that are cloned and updated whenver a change is to be executed (render). Under the hood, React v16+ uses the React fiber reconciler which is a reimplementation of the stack data structure. It can be used with a combination of other libraries or frameworks. It is concerned only with user interfaces of an application, This corresponds to the view in the MVC template. The main purpose of React is to be declarative, scalable, and simple. React allows developers to create large web applications that can change data, without reloading the page.
JAVA SCRIPT ONLINE COMPILER SOFTWARE
It was first created by Jordan Walke, a software engineer working for Facebook. It is used for handling the view layer for web and mobile apps through reusable UI components. It lets you compose complex UIs from small and isolated pieces of code called “components”. React is a popular JavaScript library used for web and mobile app development. A BRIEF INTRODUCTION ReactJS JavaScript Library


 0 kommentar(er)
0 kommentar(er)
